


















Expo & React Native components

Expo & React Native components의 설명
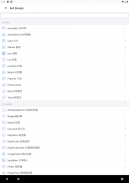
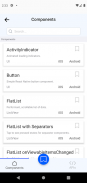
Expo 및 React 네이티브 UI 구성 요소 탐색기
엄선된 Expo 및 React Native UI 구성 요소를 탐색하면서 대화형 여정을 시작하세요. 우리의 Explorer는 개발자를 염두에 두고 설계되었으며 비교할 수 없는 미리보기 경험을 제공합니다.
특징:
즉시 미리보기: 더 이상 블라인드 통합이 필요하지 않습니다. Explorer를 사용하면 UI 구성 요소의 모양과 느낌을 즉시 시각화하여 프로젝트의 미적 특성과 기능에 완벽하게 맞는 올바른 구성 요소를 선택할 수 있습니다. 이는 UI 구성 요소에 대해 구매 전 체험 옵션을 제공하는 것과 같습니다.
구현하기 전에 탐색하십시오. 프로젝트에 작동하지 않을 수 있는 구성요소 구현의 함정을 피하십시오. 우리 앱을 사용하면 각 구성 요소의 미묘한 차이, 기능 및 적응성을 탐색하고 이해할 수 있으므로 더 많은 정보를 바탕으로 의사 결정을 내릴 수 있습니다. 처음부터 올바른 핏을 얻을 수 있도록 보장하여 시간을 절약하고 잠재적인 재작업을 줄이세요.
원활한 탐색: 우리는 개발 시간의 가치를 이해합니다. 이것이 바로 우리가 기록적인 속도로 구성요소를 심층적으로 탐구할 수 있도록 Explorer를 설계한 이유입니다. 미리보기만을 위한 수동 사용자 정의는 이제 안녕입니다. 직관적인 인터페이스와 상세한 구성 요소 통찰력을 통해 가장 중요한 것, 즉 훌륭한 앱 구축에 집중할 수 있습니다.
참고 사항: 진정한 데모 경험을 제공하기 위해 우리 앱은 모든 React Native 구성 요소 및 API의 데모를 보여주기 위해 추가 노력을 기울이고 있습니다. 따라서 이러한 구성 요소가 실제 장치 기능과 어떻게 상호 작용하는지 실제로 느끼실 수 있도록 특정 전화 권한이 필요합니다.


























